
Routing pages in Next.js
Next.js version
"next": "13.2.4”

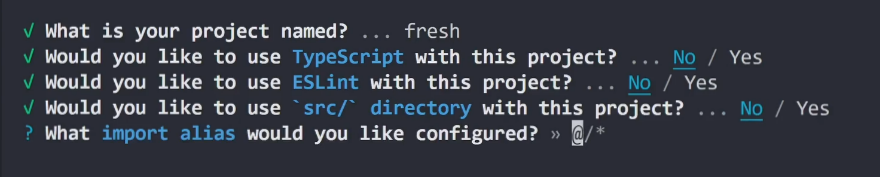
If you set up the following on initial installation

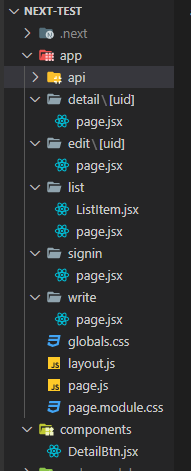
The files you create in the app folder sub-item become pages on the web.
The layout.js file creates the parts of the page that will be visible on all pages, such as the navbar.
import "./globals.css";
import Link from "next/link";
export default function RootLayout({ children }) {
return (
<html lang="en">
<body>
<div className="navbar">
<Link href="/" className="logo">
Appleforum
</Link>
<Link href="/write">Write</Link>
<Link href="/list">List</Link>
<Link href="/signin">SignIn</Link>
</div>
{children}
</body>
</html>
);
}
In Next.js, most of the components work server side,
To use features like useEfect, useState, etc.
At the top of the file
"use client"; at the top of the file.
"use client"; // At the top, declare something like
import Link from "next/link";
export default function ListItem({ result }) {
const onDeleteClick = (uid) => {
fetch(`/api/delete/${uid}`)
.then((r) => r.json())
.then((result) => {
if (result.deletedCount === 1) {
return window.location.reload();
} else {
//Code to run when the server sends an error code
}
})
.then((result) => {
//Code to run on success
})
.catch((error) => {
//Code to run when failing due to internet problems
console.log(error);
});
};
return (
<div>
{result.map((el) => {
return (
<div className="list-item" key={el._id}>
<Link style= href={`/detail/${el._id}`}>
<h4>{el.title}</h4>
</Link>....
(Note) Use the code for DB input and output only in the server component.
This is because code written in the client component can be easily seen by users.
